728x90

SCSS
SASS(SCSS)는 Syntactically Awesome StyleSheet의 약어이며 코드의 재활용성을 올리고, 가독성을 올리는 등 CSS에서 보이던 단점을 보완하고, 개발의 효율을 올리기 위해 등장한 CSS 전처리기 언어입니다.
설치 방법
1. VSCode Extenstion탭에서 이 두개를 검색하여 설치해줍니다. Live Sass Compiler, SASS


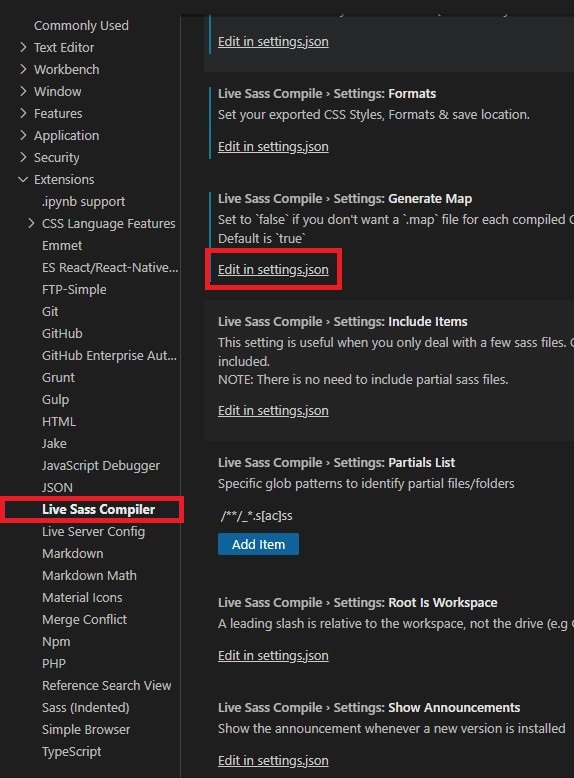
다시 검색창에 'json'을 검색하면 아래와 같이 Edit in setting.json 파일이 나오는데, 눌러줍니다.
(VSCode 에디터의 전반적인 설정값을 넣는 json 파일입니다)

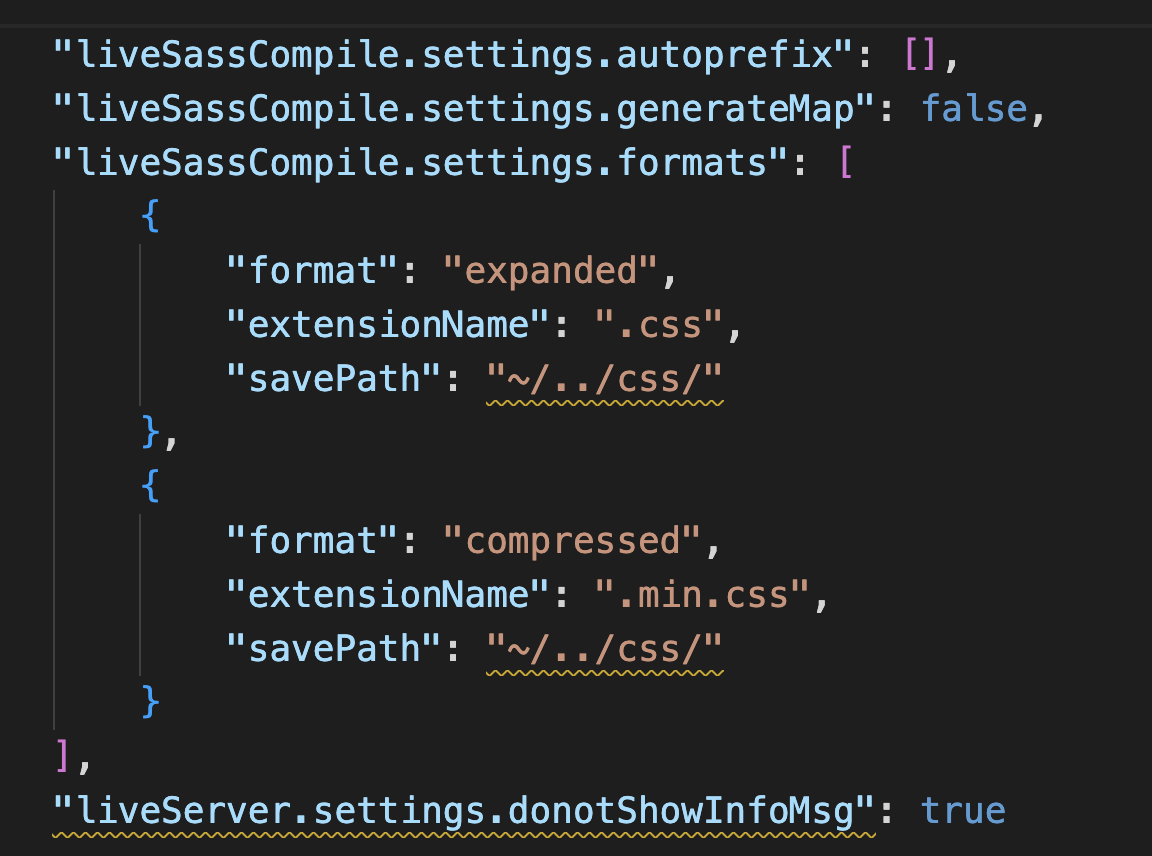
json 에 이문장을 추가해줍니다.

"liveSassCompile.settings.autoprefix": [],
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
},
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
],
"liveServer.settings.donotShowInfoMsg": true
사용 방법
아래 사진처럼 클릭후 Watching 가 뜨면 이제 자동적으로 컴파일이됩니다.


728x90
반응형
'VS Code' 카테고리의 다른 글
| VS CODE Prettier 설치부터 설정 까지 (2) | 2022.09.05 |
|---|




댓글