728x90

prettier
Prettier는 VSCode에서 코드를 이쁘게 자동으로 정렬해줍니다.
설치 방법
1. VSCode Extenstion탭에서 검색하여 설치해줍니다

설정 (Preference)에 들어가서 'Default Formatter'를 검색, Prettier - Code formatter 으로 설정해줍니다.


설정 (Preference)에 들어가서 'editor format on save'를 검색, 체크박스에 체크 해줍니다.

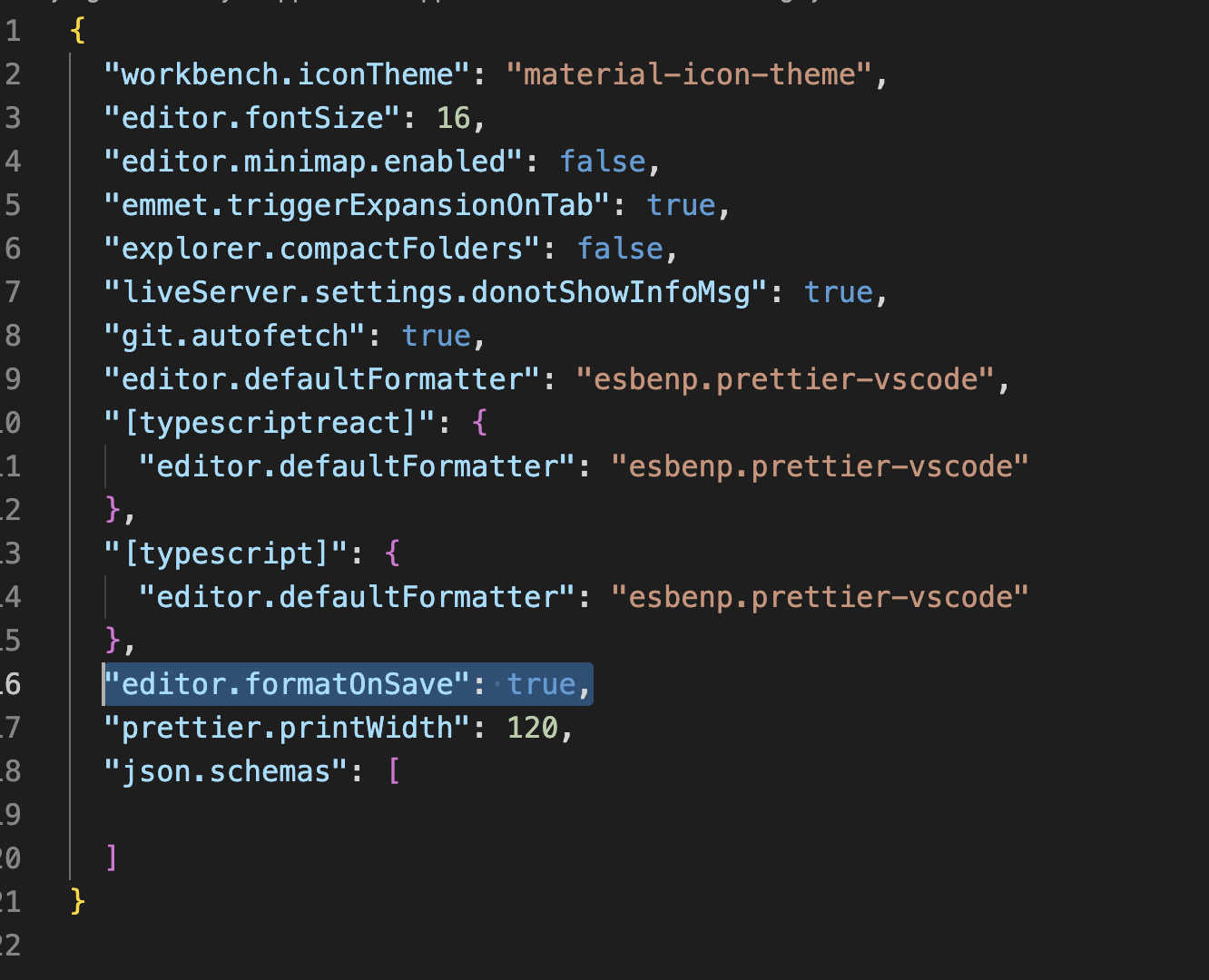
다시 검색창에 'json'을 검색하면 아래와 같이 Edit in setting.json 파일이 나오는데, 눌러줍니다.
(VSCode 에디터의 전반적인 설정값을 넣는 json 파일입니다)

editor.formatOnSave이 false 라면 true 로 변경해 줍니다.

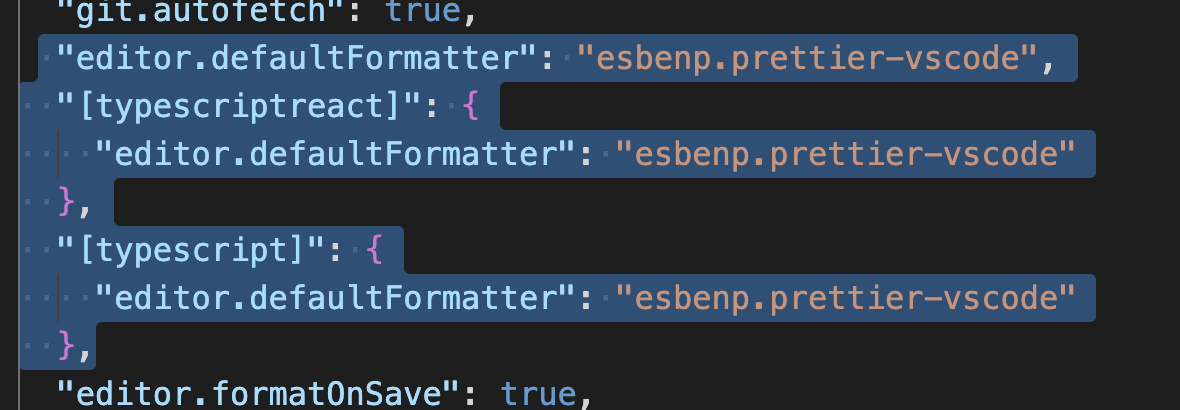
그래도 안된다면 다음 과 같이 json 문구에 이 문장을 추가해줍니다.
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},

728x90
반응형




댓글