
벡터와 비트맵 방식 차이
이미지를 표현하는 방식으로 비트맵과 벡터 방식이 있습니다.
비트맵을 설명하기 전에 우선 픽셀의 개념부터 알아야 합니다.
1. 픽셀(pixel)
Picture(그림) + Element(원소)의 합성어로서 화소라고도 하는 화면을 구성하는 가장 기본이 되는 단위.
픽셀은 그림을 나타내는 최소한의 점이며, 이 점 하나에 해당 색의 정보가 담겨져 있습니다.
픽셀 하나하나가 모이면 그림이 되며 이렇게 이미지를 나타내는 방식이 바로 비트맵 방식이 됩니다.
2. 비트맵(Bitmap) 방식
'비트의 지도(Map of bits)'라는 뜻으로, 각 픽셀에 저장된 비트 정보가 집합된 것.
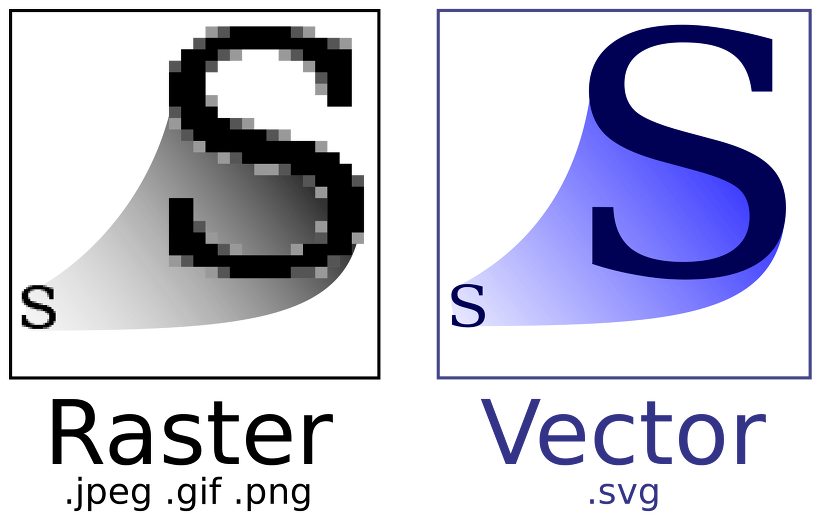
비트맵은 벡터와 다르게 픽셀의 점 하나하나가 이미지를 이루는 요소이기 때문에 벡터보다 정교한 이미지 표현이 가능하며, 픽셀의 수가 많아질수록 화질이 좋아집니다.
하지만 픽셀의 수가 많아질수록 용량이 커지며, 이미지를 확대하거나 축소하게 되면 기존 픽셀의 수가 변하여 깨짐 현상과 이미지 품질 저하가 발생하게 됩니다.
비트맵 방식을 사용하는 대표적인 포멧으론 BMP, PNG, JPG, GIF가 있으며, 프로그램은 포토샵, 페인터, 캔버스 등이 있습니다.
대표적인 이미지 포멧
| 포멧 | 설명 |
|---|---|
| BMP |
- 품질 저하 없이 다양한 플랫폼에 표시 가능 - 비손실 압축식 대용량 파일 |
| JPG |
- 손실 압축 : 이미지를 손상시키며 저장하지만 큰 용량 절약 - 압출률이 높음 - 24비트(약1600만 컬러)지원 - 고해상도 - 이미지 품질 및 용량 조절이 쉬움 - 호환성이 뛰어남 |
| GIF |
- 비손실 압축 : 이미지를 손상하지 않지만 용량이 커짐 - 8비트(256 컬러)만 지원 -파일내 여러 이미지를 저장 가능 : 애니메이션 |
| PNG |
- 비손실 압축 - 8비트/24비트 전부 지원 - Alpha Channel(투명도) 지원 - JPG와 함께 가장 많이 쓰이는 포멧 |
| WEBP |
- 구글에서 개발한 jpg, png, gif를 모두 대체하는 포멧 - 완벽한 손실/비손실 압축 동시 지원 - 애니메이션 지원 - Alpha Channel(투명도) 지원 - 아직 호환성이 완벽하지 않음 (지원하지 않는 브라우저가 있다) |

2. 벡터(Vector) 방식
그래픽의 형태들이 수학적 연산을 통해 점, 선, 면을 그려 표현하는 방식.
점과 점이 연결되어 선이 되고 선과 선이 연결되어 면이 되는 즉 점,선, 면을 이용해 이미지를 표현합니다.
점,선,면을 수학적인 함수로 표현하기에 벡터이미지는 원본 이미지를 크게 확장해도 깨지지 않습니다.
보통 벡터 이미지는 로고나 아이콘 작업을 할 때 많이 사용되는 됩니다.
벡터 이미지는 특성상 색을 표현하는 것에는 한계가 있습니다. 하지만 그래픽 이미지 표현의 발전으로 벡터 이미지에서도 그레디언트 같은 섬세한 색상을 표현하는 방법도 개선되고 있습니다.
사용하는 포멧으로는 svg, eps, pdf, ai가 있으며, 프로그램은 일러스트레이터 등이 있습니다.
SVG
스케일러블 벡터 그래픽스(Scalable Vector Graphics, SVG)는 2차원 벡터 그래픽을 표현하기 위한 XML 기반의 파일 형식.
벡터 이미지의 공통적 특성으로 확대를 해도 픽셀이 깨지지 않습니다.
그렇기 때문에 높은 PPI의 스마트폰들이 대중화된 시점에서 많은 웹사이트들이 자주 이용합니다. 게다가 용량도 기존의 PNG나 GIF보다 작습니다.
그렇다고 만능은 아니고, 단순한 도형으로 표현하기 쉬운 이미지 용도로 적합합니다.
이미지의 형태가 복잡해질수록 CPU 연산량이 늘어나 이미지 로딩이 느려질 수도 있고,
패스 데이터가 복잡해져 xml 텍스트가 기하급수적으로 늘어나면 주어진 해상도의 픽셀만 채우는 비트맵 이미지보다 용량이 커질 수도 있습니다.







댓글